详细的安装步骤如下:
安装node.js
说明:安装node.js的windows版本后,会自动安装好node以及包管理工具npm,我们后续的安装将依赖npm工具。
node.js的官方地址为:https://nodejs.org/, 根据项目要求,选择你要下载的安装包,作者选择的是14.17.1 LTS版本。
下载完毕,按照windows一般应用程序,一路next就可以安装成功,建议不要安装在系统盘(如C:),作者安装在d:\devtools\nodejs。
安装过程中注意下选择将node添加到path下,如果不小心没选也可以安装完成后再手动添加。

设置global和cache路径
说明:设置路径能够把通过npm安装的模块集中在一起,便于管理。
1、在nodejs的安装目录下,新建node_global和node_cache两个文件夹,作者的安装目录为“D:\devtools\nodejs\”
2、设置global和cache
npm config set prefix "D:\devtools\nodejs\node_global"
和
npm config set cache "D:\devtools\nodejs\node_cache"
C:\Users\javafun>npm list -global
D:\devtools\nodejs\node_global
`-- (empty)
C:\Users\javafun>
设置成功后,后续用命令npm install XXX -g安装以后模块就在D:\devtools\nodejs\node_global\node_modules里
安装cnpm
说明:由于许多npm包都是在国外,我们这里用到淘宝的镜像服务器,来对我们依赖的module进行安装,因此首先安装“中国的npm”——cnpm
参考网址如下:http://npm.taobao.org/
安装命令为:
npm install -g cnpm --registry=https://registry.npm.taobao.org
设置环境变量(非常重要)
说明:设置环境变量可以使得住任意目录下都可以使用cnpm、vue等命令,而不需要输入全路径
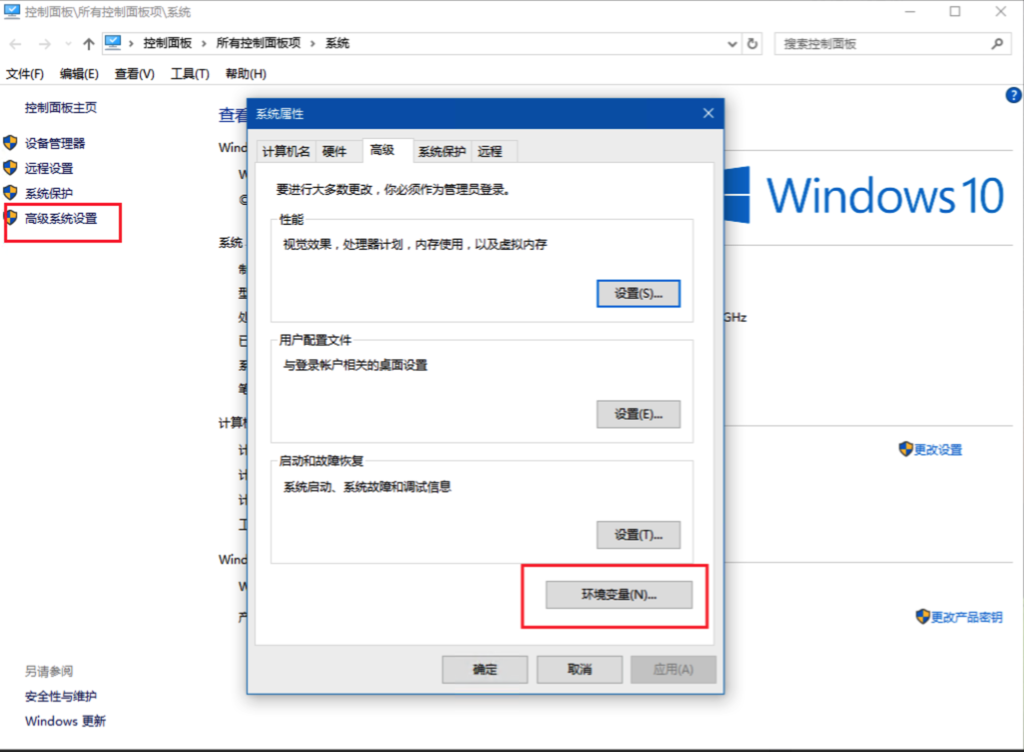
1、鼠标右键"此电脑",选择“属性”菜单,在弹出的“系统”对话框中左侧选择“高级系统设置”,弹出“系统属性”对话框。

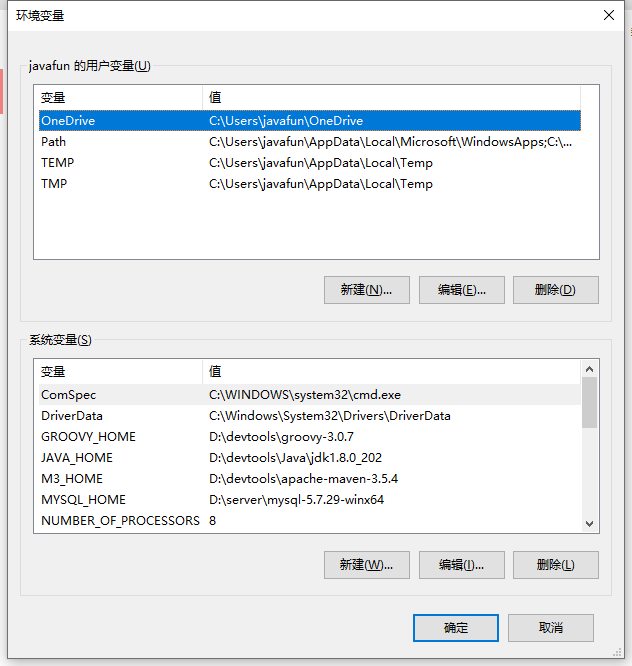
2、点击环境变量弹出下列对话框:

3、修改用户变量PATH:

选中PATH,点击编辑,在已有的变量后面,加入英文的";",然后把D:\devtools\nodejs\node_global加到后面

4、新增系统变量NODE_PATH:
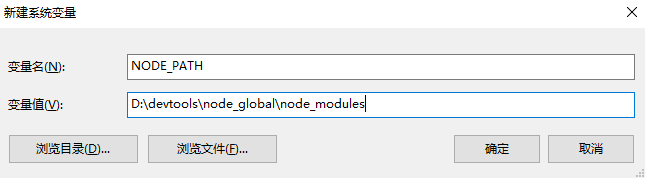
在下面的系统变量中点击新建,弹出下框,把变量值设置成“D:\devtools\node_global\node_modules”

用cnpm安装vue
cnpm install vue -g
安装vue命令行工具
cnpm install vue-cli -g
创建工程
1、用cd命令来到你将要新建工程的目录,如“d:\workshop\vue”
创建一个基于 webpack 模板的新项目,工程名为helloworld。
具体步骤如下所示:
D:\workshop\vue>vue init webpack helloworld
? Project name helloworld
? Project description hellworld
? Author fastjrun
? Vue build standalone
? Install vue-router? Yes
? Use ESLint to lint your code? No
? Set up unit tests No
? Setup e2e tests with Nightwatch? No
? Should we run `npm install` for you after the project has been created? (recommended) no
vue-cli · Generated "helloworld".
# Project initialization finished!
# ========================
To get started:
cd helloworld
npm install (or if using yarn: yarn)
npm run dev
Documentation can be found at https://vuejs-templates.github.io/webpack
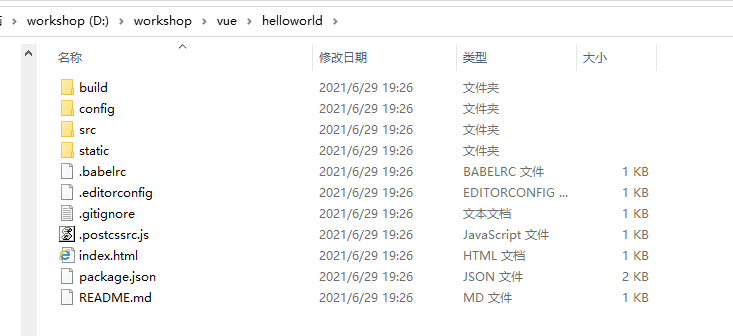
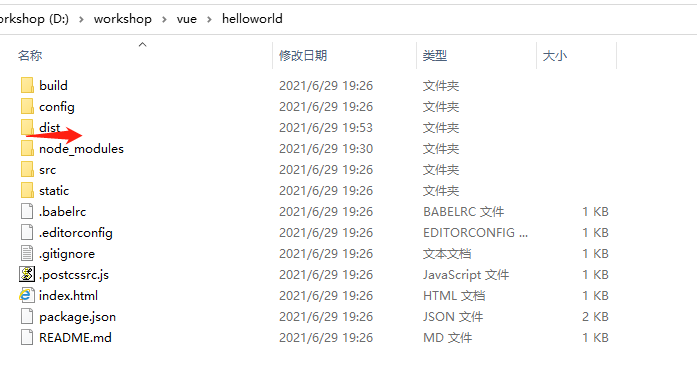
2、初始化完成后的目录结构如下:

3、定位到mytest的工程目录下
cd helloworld
4、安装该工程依赖的模块,这些模块将被安装在:helloworld\node_module目录下,node_module文件夹会被新建,而且根据package.json的配置下载该项目的modules
cnpm install
5、运行该项目,测试一下该项目是否能够正常工作,这种方式是用nodejs来启动。
D:\workshop\vue\helloworld>cnpm run dev
> helloworld@1.0.0 dev D:\workshop\vue\helloworld
> webpack-dev-server --inline --progress --config build/webpack.dev.conf.js
14% building modules 34/38 modules 4 active ...loworld\src\components\HelloWorld.vue{ parser: "babylon" } is deprecated; we now treat it as { parser: "babel" }.
95% emitting
DONE Compiled successfully in 3763ms 下午7:31:36
I Your application is running here: http://localhost:8080
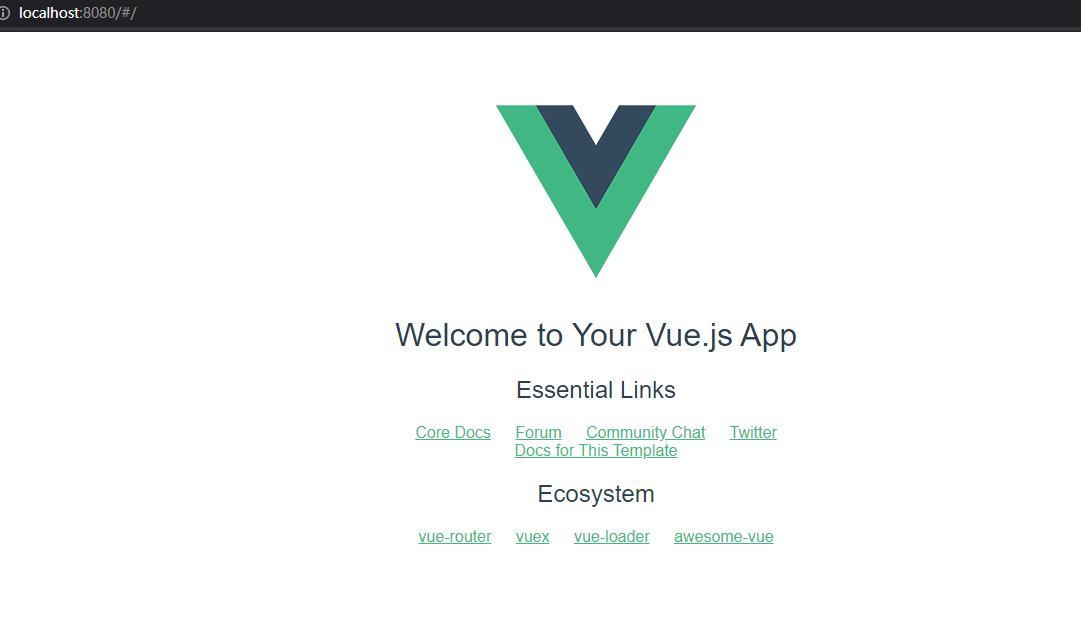
用浏览器打开http://localhost:8080如下:

6、有时我们的服务器并不一定是node,也许是nginx,这样我们就需要把工程构建出来,与nginx集成。
构建该项目的命令如下
cnpm run build

将dist文件夹拷贝出来,放到nginx的html目录下,在浏览器中输入nginx设置的本机ip和端口进行访问即可。
至此,我们已经在win10下搭建成功了vue,并能和iis服务器进行集成。为.net框架开发web应用带来了棒棒的vue。
如果你从GitHub上新下载了一个项目,项目中可能会缺少一个名为node_modules的文件夹,要想让它运行,必须
1.进入项目文件下
2.npm install
3.npm run build
4.npm install npm-cli
5.npm run dev
下次再运行的时候,只需进入项目,再npm run dev即可。






评论区